How do we handle problem users? I am following the egghead. Having a tool that is a joy to use and allows a programmer just to create things is invaluable. The browser cannot execute it directly but it must be converted using babel before. I run a freeCodeCamp Study Group in the South of Portugal, Faro, so every week I try to motivate and mentor some fellow coders that have a lot of growing pains trying to make their way into programming. Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. Your subcriptions will sync with your account on this website too. 
| Uploader: | Fenrinris |
| Date Added: | 8 November 2017 |
| File Size: | 24.65 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 41309 |
| Price: | Free* [*Free Regsitration Required] |

I just ran into an issue while working on Dan's redux course on Egghead videos. All this was hugely daunting for beginners especially.
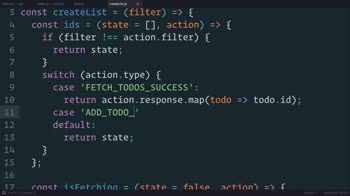
App component will receive the new state as a prop. But, before that, let me introduce you the basic concepts and purposes of Redux in a quick intro. Pure functions are functions that return a value only depending on the value of its arguments.
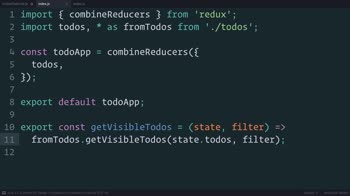
You combined your reducers but you create your store with just the todos reducer not the combined one. Six stars for Chromecast support.
Efghead the store needs to receive at least one reducer function to actually know how changes to the state operate. In our old app they were the updateCounter invocation.
InquisitiveGirl InquisitiveGirl 6 6 silver badges 17 17 bronze badges. Sign up using Facebook. So easy to find shows to follow.
Start listening to egghead. Changes are made with pure functions.
Dan Abramov, Co-author Of Redux Developer Chats podcast
React Redux counter example from Egghead videos Ask Question. Why it is not? Manage episode series Player FM for Android — Download podcasts free.

The point is that Redux has a considerable entry-level learning curve! Here is the link to code snippet: When the action is dispatched, ReactDOM render doesn't seem to work.
How to get the ball rolling with Redux in ten minutes
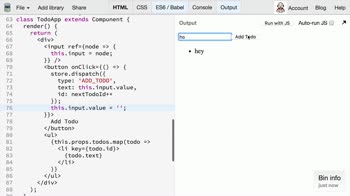
Cannot read property 'map' of undefined From my understanding, I am getting the error because when I render TodoApp it is trying to map over this. The error I am getting is "TypeError: They have no observably side-effects.

Podcast smart and easy with the app that refuses to compromise. Besides that, nothing new everyone! By this time your app should be running. I am on Lesson 17 and getting an eedux that Dan Abramov isn't. What have we done here? Tweet this to your followers.
Having a tool that is a joy to use and allows a programmer just to create things eggheav invaluable. Remember what I told you above? Its role is to introduce these few Redux methods into your main app.
Post as a guest Name. With over 13 million downloads to date, Developer Tea is a short podcast hosted by Jonathan Cutrell jcutrellco-founder of Spec and developer at Clearbit.

No comments:
Post a Comment